WordPress自建博客博主的神器——特色图工具
本人一直热衷于在自己的WordPress博客上分享知识与见解。然而,每当我深入挖掘话题,亦或是倾心撰写文章时,我总是发现,文章的主图——也就是那个特色图,看起来乱糟糟的,无法与我的文章内容或者主题形成良好的呼应。这种情况,让我深感困扰。

于是,我决定动手做出改变,我开发了一个工具,它可以帮助我把上传或粘贴的图标链接地址自动缩放居中,安置在固定尺寸的白色背景特色图上。只需简单的复制和上传至媒体库,一张具有固定样式的文章特色图就诞生了。

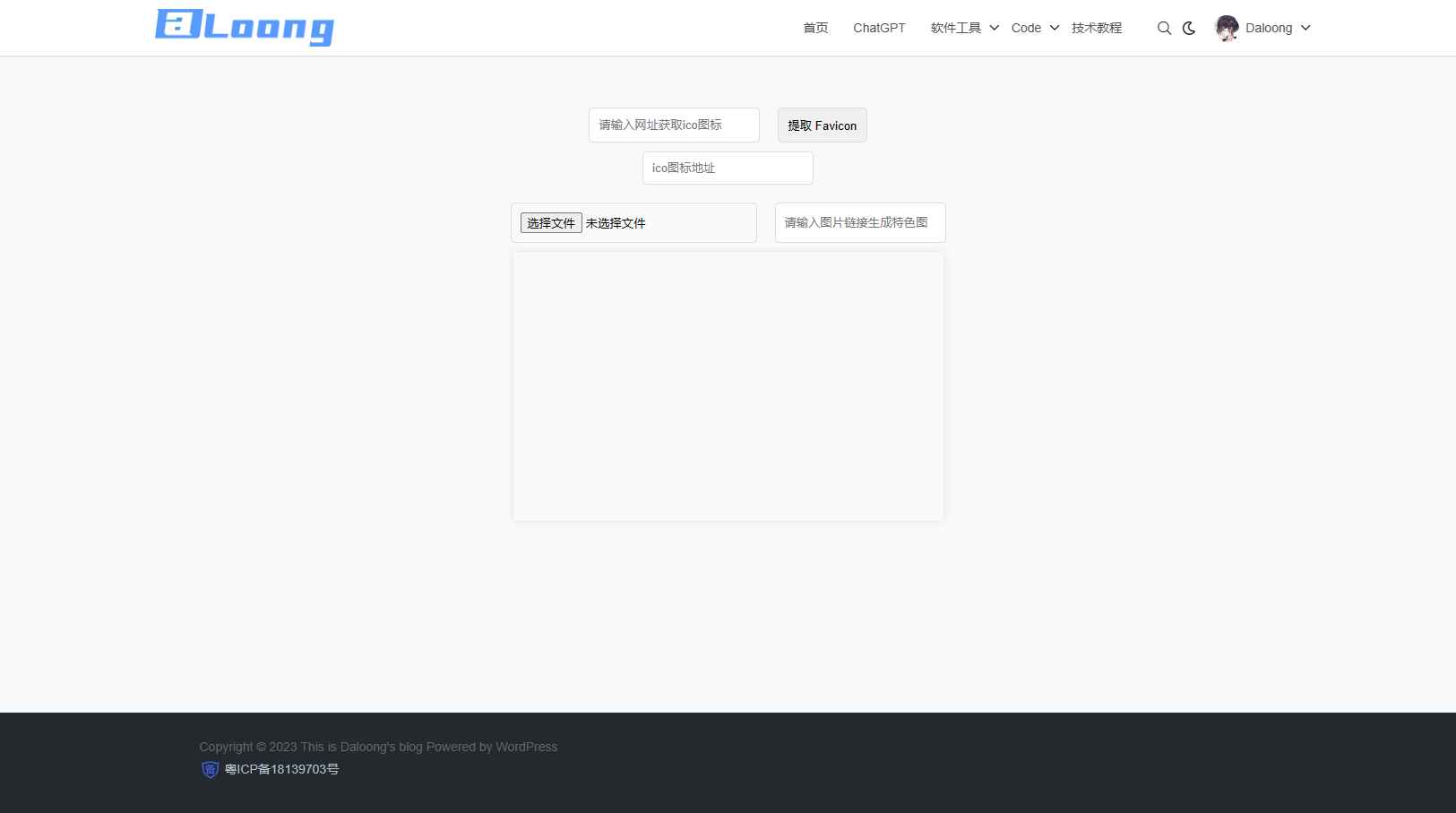
特色图工具
自制的特色图在线工具。
这个工具的上方,是获取网站的favicon图标的功能,而在下方,您还可以看到我自定义的一些功能。这些功能都可以按照您的个人喜好进行增删。

通过这个特色图工具,我发现我的博客文章看起来更为整洁,每篇文章的主题图都能更加准确地反映出文章的主题,我觉得,这对于WordPress自建博客的博主来说,简直是必备的神器。
另外推荐几个图标获取站点(国内部分还是要自己找的)
在数字化时代,图标成为了我们生活中不可或缺的一部分。无论是在网页设计、应用开发、演示文稿还是个人项……
在当今竞争激烈的商业世界中,品牌形象和标识对于企业的重要性不言而喻。而Seeklogo作为一家专注于品牌标……
在工作中,有时候我们会需要用到一些网站图标,但是浏览器上没有提供直接下载网站图标的方法,想要下载必……
源码
<!doctype html>
<html lang="zh">
<head>
<?php get_header(); ?>
<style>
#up {
padding-top: 40px;
}
body {
background: #f5f5f5;
font-family: Arial, sans-serif;
}
form {
display: flex;
justify-content: center;
padding-top: 10px;
}
input {
margin: 0 10px;
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
canvas {
display: block;
width: 480px;
height: 300px;
margin: 10px auto 50px;
border: none;
box-shadow: 0px 0px 8px 0px rgba(0, 0, 0, 0.1);
}
footer {
margin-top: auto;
}
.content {
flex: 1;
/* 让主体内容区域占据剩余空间 */
}
</style>
</head>
<body>
<?php get_template_part('component/body-top'); ?>
<div id="app">
<?php
get_template_part('component/nav-header-pro');
?>
<div class="top-divider"></div>
<div class="content">
<form id="up" onsubmit="event.preventDefault(); fetchFavicon();">
<input type="text" id="webURL" placeholder="请输入网址获取ico图标" required />
<input type="submit" value="提取 Favicon" />
</form>
<form>
<img id="favicon" />
</br>
<input type="text" id="faviconLink" placeholder="ico图标地址" readonly />
</form>
<form>
<div id="dhCode"></div>
</form>
<form>
<input type="file" id="iconInput" accept=".ico" onchange="displayIcon(event)" />
<input type="text" id="iconURL" placeholder="请输入图片链接生成特色图" oninput="fetchIcon()" />
</form>
<canvas id="canvas" width="480" height="300"></canvas>
<script>
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
function drawIcon(img) {
ctx.fillStyle = "white";
ctx.fillRect(0, 0, canvas.width, canvas.height);
var scale = Math.min(160 / img.width, 160 / img.height);
var x = (canvas.width - img.width * scale) / 2;
var y = (canvas.height - img.height * scale) / 2;
ctx.drawImage(img, x, y, img.width * scale, img.height * scale);
}
function displayIcon(event) {
var img = new Image();
img.onload = function() {
drawIcon(img);
}
img.src = URL.createObjectURL(event.target.files[0]);
}
function fetchIcon() {
var img = new Image();
img.onload = function() {
drawIcon(img);
}
img.src = document.getElementById('iconURL').value;
}
</script>
<script>
var cors_api_url = 'https://cors-anywhere.herokuapp.com/';
function fetchFavicon() {
var fullUrl = document.getElementById('webURL').value;
var link = new URL(fullUrl).origin + '/favicon.ico';
var img = document.getElementById('favicon');
img.src = link;
document.getElementById('faviconLink').value = link;
// 获取网站名称
var websiteName = getWebsiteName(fullUrl);
// 获取主域名
// var mainDomain = getMainDomain(fullUrl);
// 生成DH码,并显示在div中
var dhCode = '
' + websiteName + '
';
document.getElementById('dhCode').innerText = dhCode;
}
// 获取主域名
function getMainDomain(url) {
var parsedUrl = new URL(url);
var mainDomain = parsedUrl.protocol + '//' + parsedUrl.hostname;
return mainDomain;
}
// 获取网站名称(使用域名中间的部分作为网站名称)
function getWebsiteName(url) {
var hostname = new URL(url).hostname;
var parts = hostname.split('.');
return parts.length >= 2 ? parts[1] : hostname;
}
</script>
</div>
</div>
</body>
</html>
网址
特色图工具
自制的特色图在线工具。
版权声明:
作者:Daloong
链接:https://www.daloong.cn/?p=509
来源:This is Daloong's blog
文章版权归作者所有,未经允许请勿转载。
THE END
0
二维码
海报
WordPress自建博客博主的神器——特色图工具
本人一直热衷于在自己的WordPress博客上分享知识与见解。然而……





共有 0 条评论